Bring your designs to life with Plasmic Interactions
- Authors
- Shiran Brodie
- Last updated
Since we launched, Plasmic has transformed the way we create static content and designs. However, until now, adding even simple interactivity—for example, making a menu appear when the user clicks a button—has required developers to write code components. This approach became even more challenging for complex interactivity.
At Plasmic, we’re constantly striving towards making it easier for anyone to create rich websites and applications. With that goal in mind, we’re really excited to launch Interactions - a groundbreaking new capability that makes it even easier to bring your designs to life in Plasmic Studio without requiring any coding expertise.
With Interactions, you can build anything from simple landing pages with a sprinkling of interactivity to complex, full application-like experiences.
How it works
State
Interactive components—starting with basic ones like checkboxes and text inputs—have some state that changes as the user interacts with it—like whether the checkbox is checked, or what text is in the input. Plasmic now lets you access that state.
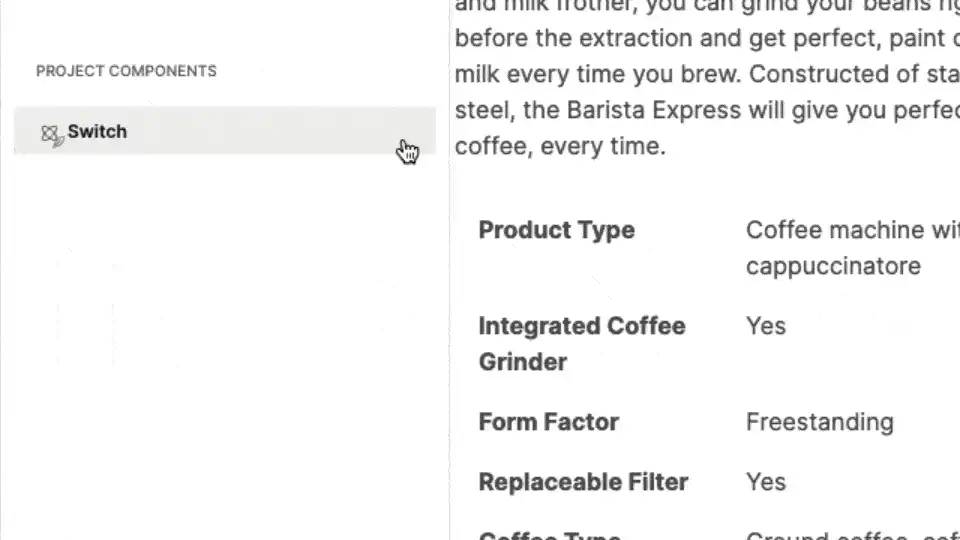
Insert a Switch:

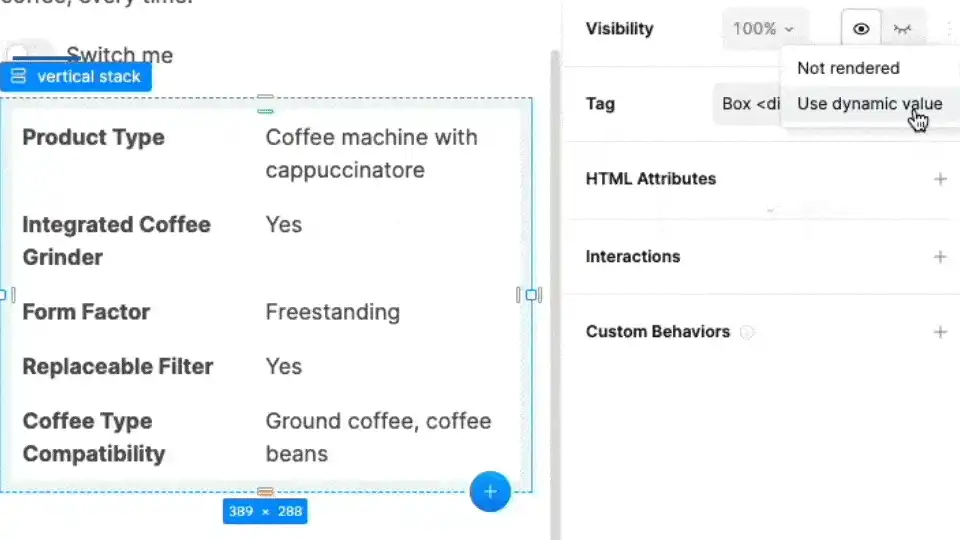
Now, you can control another element’s visibility based on the state of that Switch:

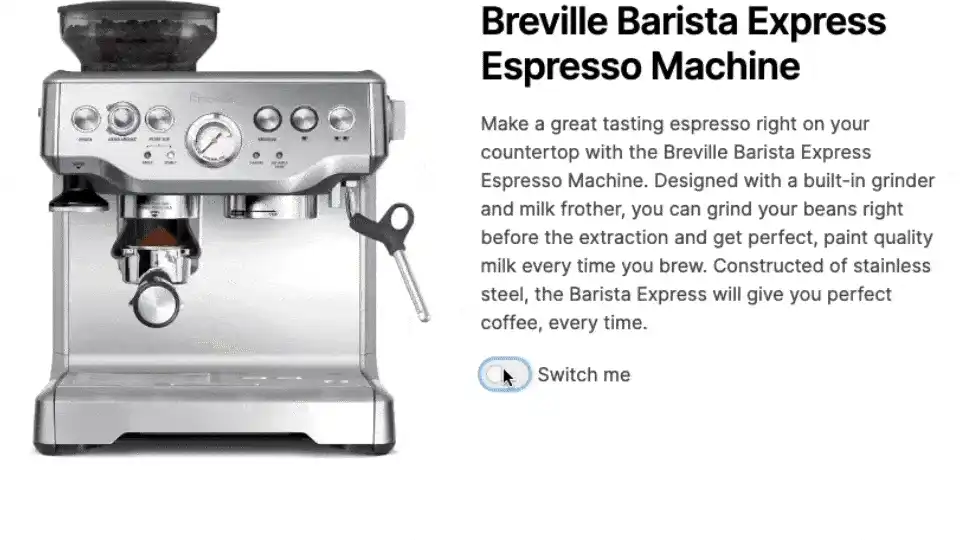
That’s it! Now interact with it:

Let’s step it up with something a bit more interesting.
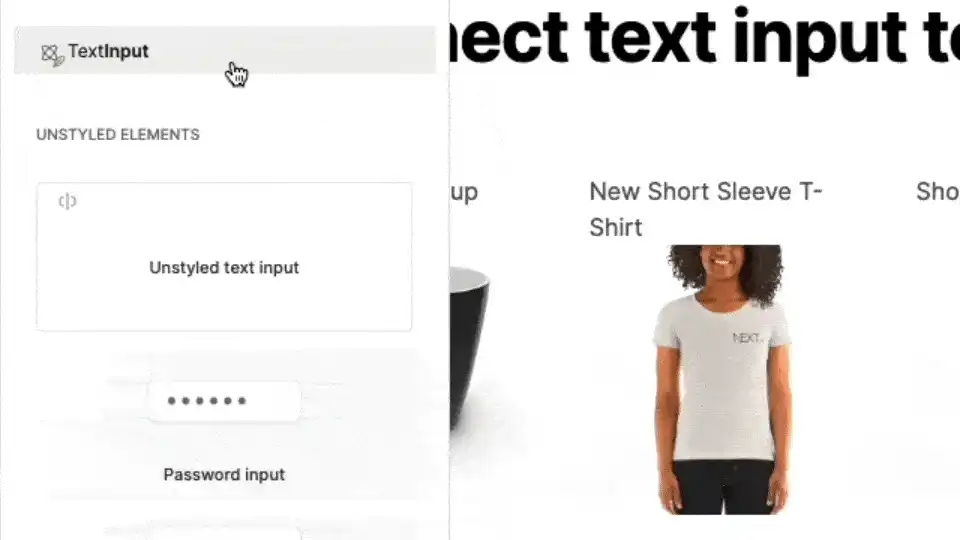
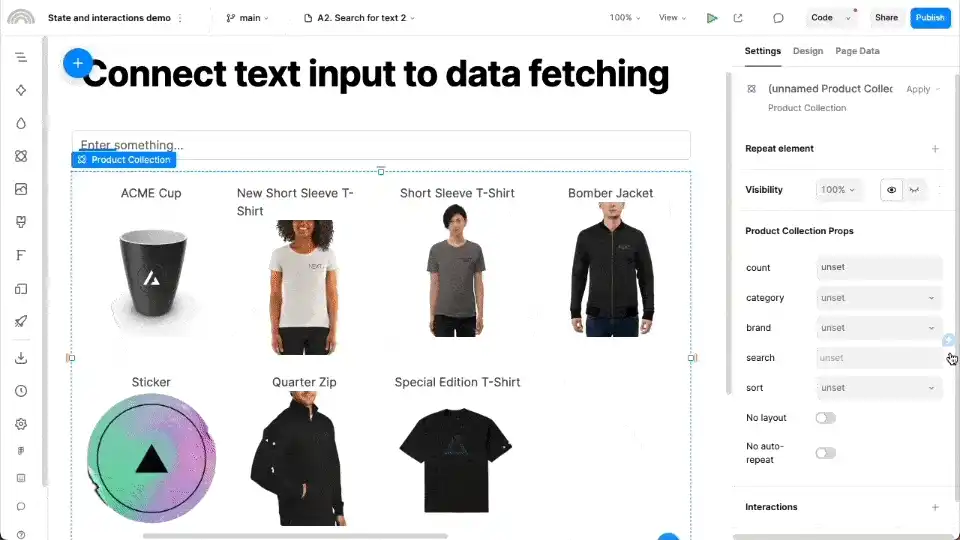
Insert a text input:

Now, set the “search” prop of a Product Collection component to match the state of that text input.

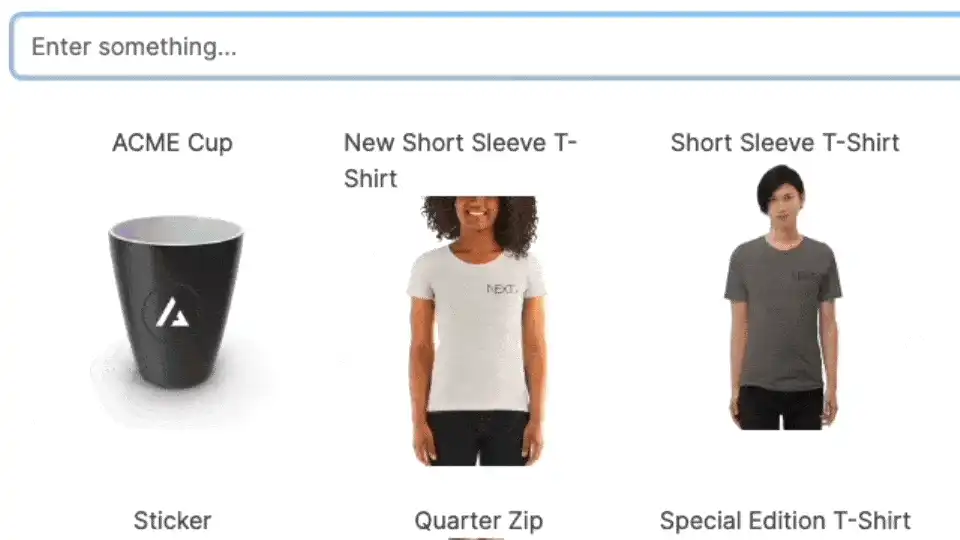
Now it’s time to test it out.

You can create your own stateful components in addition to the ones we showed above.
Once you’ve introduced state, use Interactions to take it to the next level.
Interactions
Interactions enable you to trigger actions.
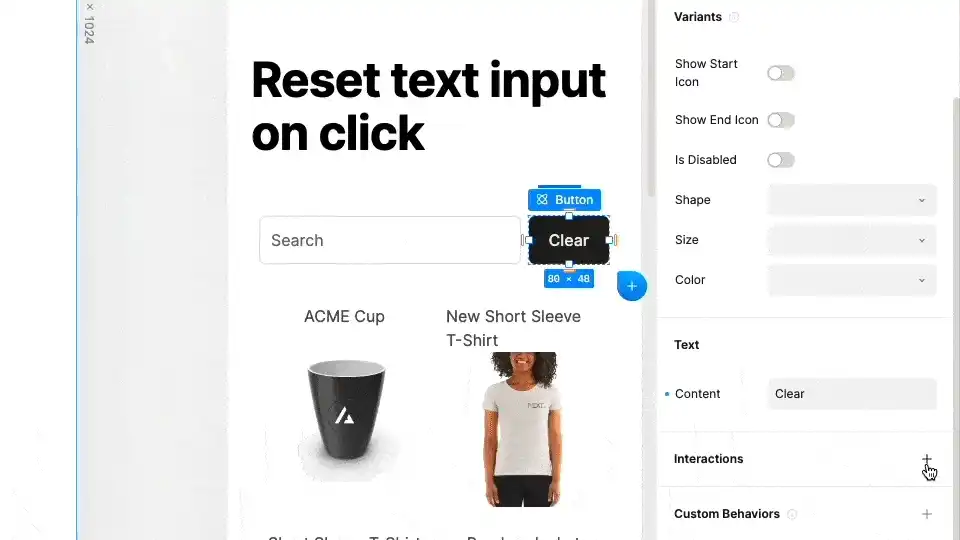
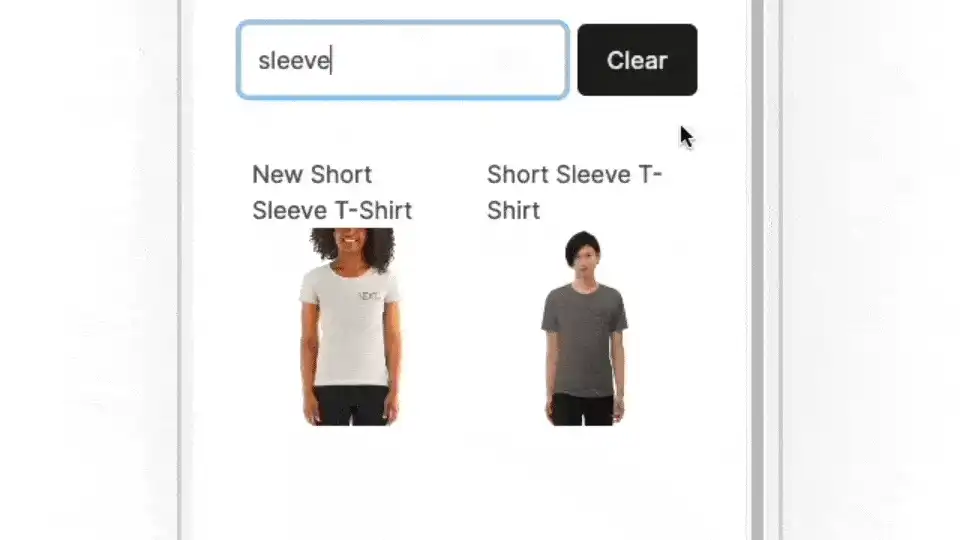
You can add a click interaction to clear the text input from earlier:

Et voila!

Interactions work seamlessly with other Plasmic features like variants.
For instance, make a button flip between different variants of your page:

And beyond
This foundation applies to a wide range of use cases, including small everyday features like switching gallery images on hover.

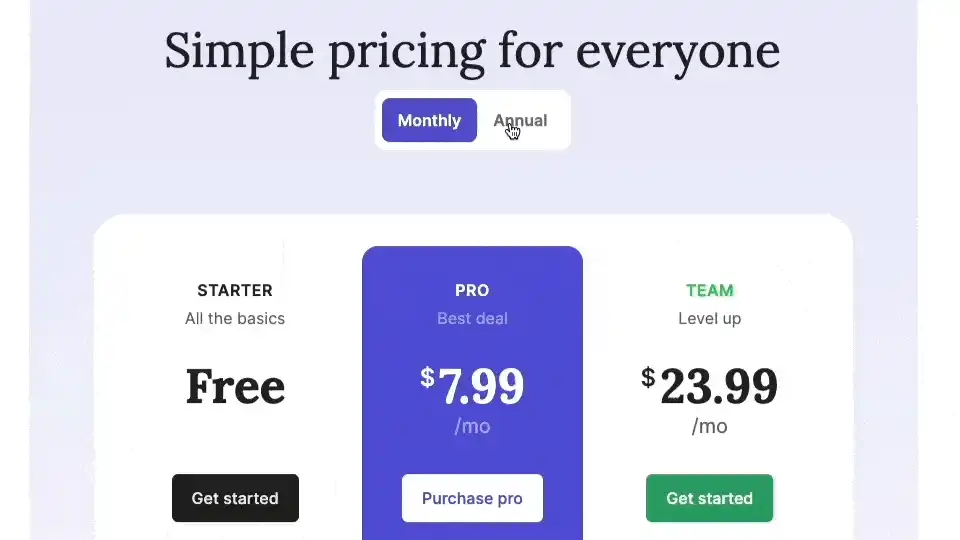
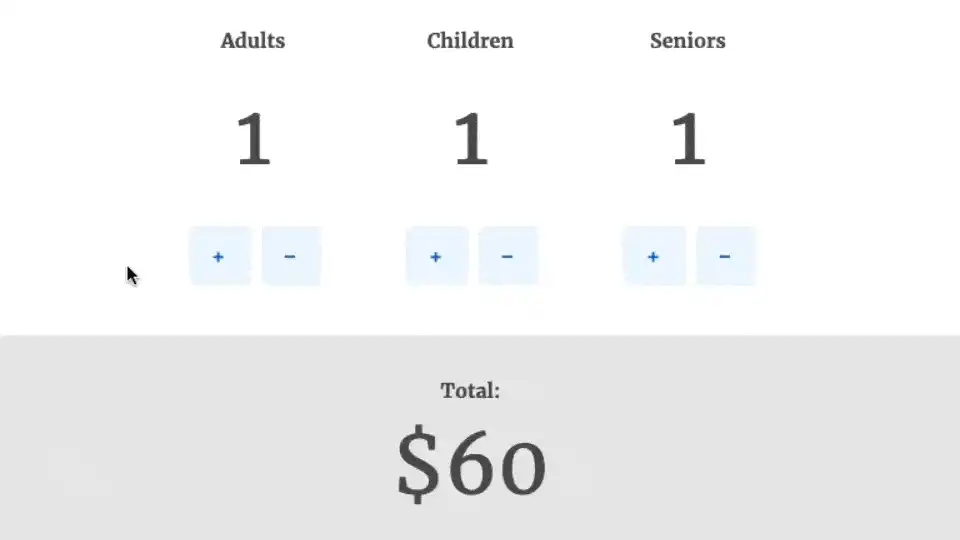
Or a calculator for your pricing or purchase pages:

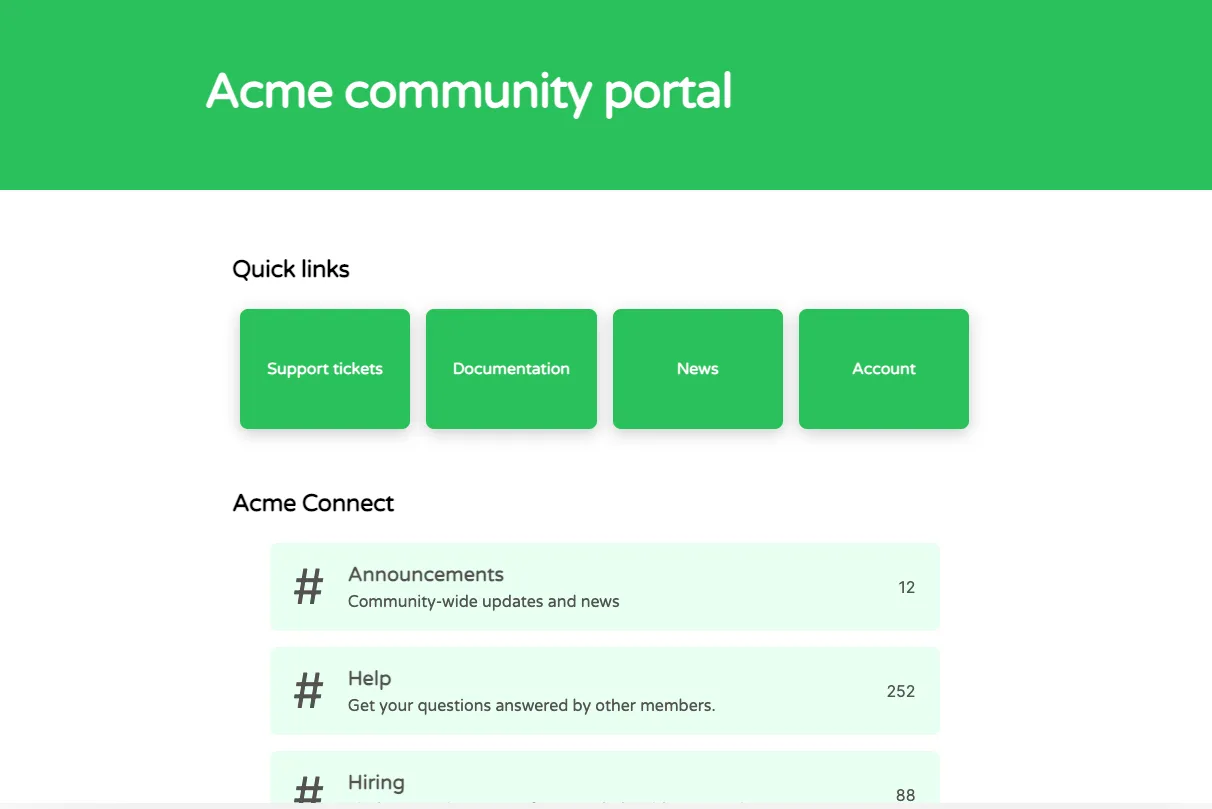
But it also scales to building complex apps. From public user portals and community forums:

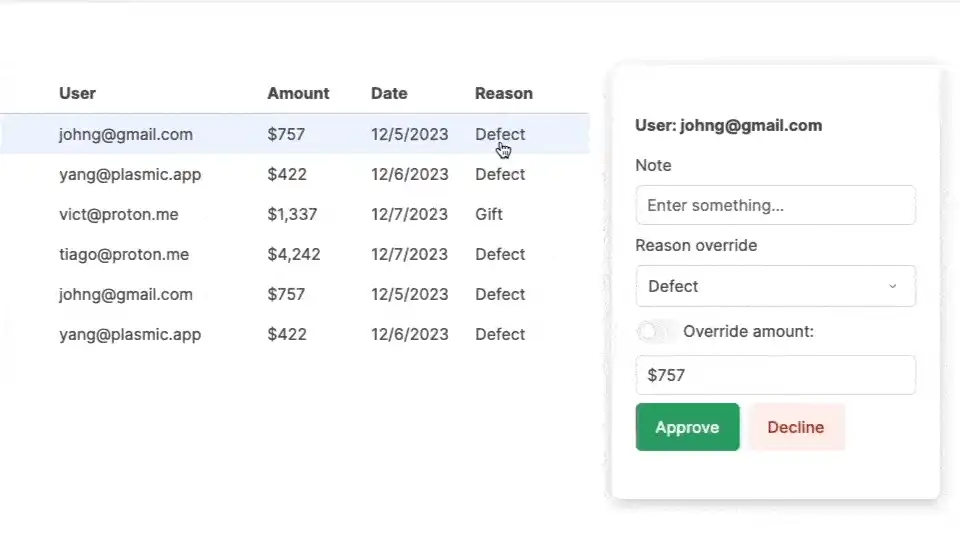
To internal tools and admin dashboards:

And—as is always the case with Plasmic—you can tear down all the walls when integrating your own codebase.
Stay tuned for more updates and examples on the way. This is just the beginning of what’s on our roadmap for Interactions and enabling you to build rich interactive experiences. We can’t wait to see what you create with this new capability— so share your thoughts and creations with us!
Follow @plasmicapp on Twitter for the latest updates.
